华为应用商店、OPPO应用商店、小米应用商店、荣耀应用商店、VIVO应用商店、联想应用商店、三星应用商店、魅族应用商店,总计8大主流厂家商店!
Demo级安卓APP制作、APP备案协助、APP上架软著申请、上架任意一个安卓商店。适用于申请各大平台接口申请,比如微信、支付宝支付、广告平台准入。
苹果Appstore、三星、华为、荣耀、小米、OPPO、VIVO、联想、魅族、百度、阿里、应用宝、360,13个主流应用商店全量发布,轻松无忧!
不限更新次数、不限更新频率、不限APP版本、含苹果appstore更新、谷歌商店更新、内地安卓任意商店更新,专业老师专属VIP微信服务群,更新无忧!
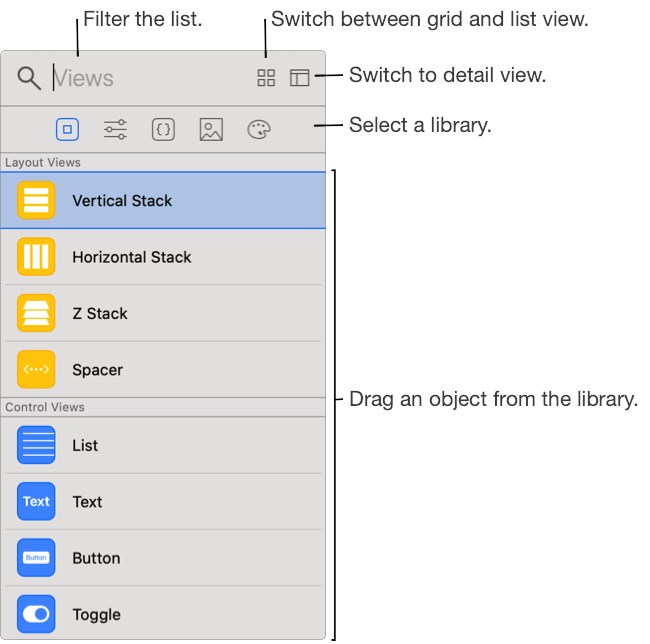
您可以使用从库中拖动到画布或源代码的标准视图和修饰符来布局大部分SwiftUI用户界面。
1.在“项目”导航器中,选择一个使用SwiftUI的文件,然后单击工具栏中的“库”按钮(+)。
该库将在单独的窗口中打开。或者,按住Option键单击该按钮以在持久窗口中打开库。
2.要在不同的库之间切换,请单击库工具栏中的按钮。

3.将元素从库中拖到画布,源代码编辑器或检查器。
如果拖动到画布,有效的目的地将显示为蓝色,并且下面将显示一个弹出窗口,其中包含详细信息。如果拖动到源代码编辑器,代码将
移动以显示将在何处插入代码。